InfoEyes Framework ツアーにようこそ
このサイトではInfoEyes Framework サンプルアプリケーションを実行しながらInfoEyes Framworkの学習をしていきます。
実際に開発を行うためにはMicrosoft Visual Web Developer 2008が必要です。
URL
下記サイトより実行して下さい。
InfoEyesFrameworkをインストールされた方はこちら http://localhost/InfoEyesFramework/
弊社サーバはこちら http://info.westem.co.jp/InfoEyesFramework/
ログイン画面が表示されたら以下の内容でログインして下さい。
| ユーザID | Sample |
| パスワード | なし |
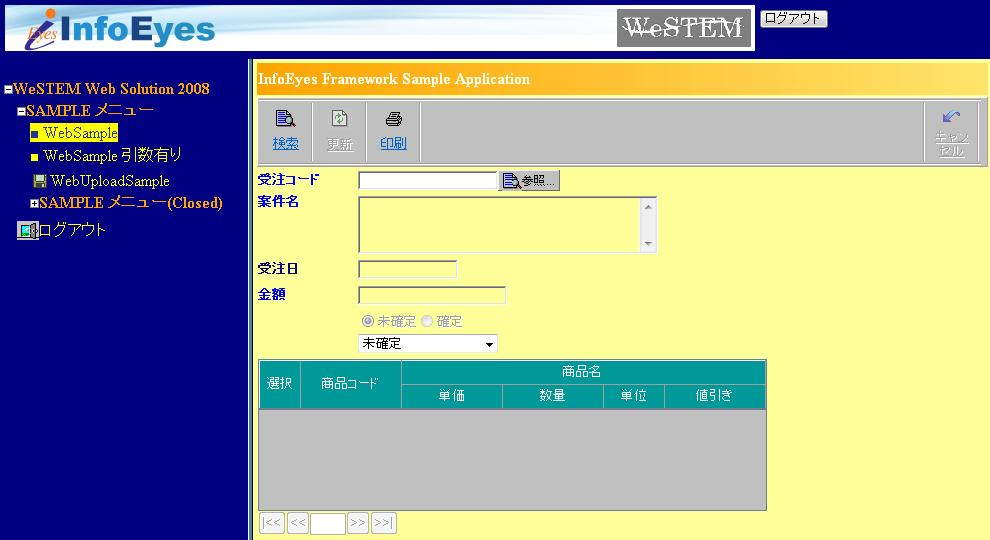
画面左にメニューが表示されますのでWebSampleメニューをクリックして下さい。さあ!ツアーの開始です。
上記画面のサンプルアプリケーションの画面ソースは
<IISサイト>Apps/WebSample/WebSample.aspxです。
通常ASP.NETでの開発ではサーバロジックを WebSample.aspx.csに 記述します。
しかもASP.NETの仕組みではこのソース内にクライアントオブジェクトを意識したロジックを記述します。
これは画面ロジック、業務ロジックが混在することでありプログラムをより複雑にしてしまいます。
しかしInfoEyes Frameworkではこのソースにロジックを記述しません。
たとえば、メニュー、あるいは他の機能からの引数があった場合もロジックを記述する必要はありません。
サンプルアプリでは一切記述しておりません。
したがって複雑なASP.NETの仕組みを理解することなく開発が行えます。
InfoEyesFrameworkでの業務ロジックとはサーバにおけるデータ操作(取得、更新、削除等)であり画面ロジックとは完全に切り離して考えます。
ではInfoEyes Frameworkでの業務ロジックはどこに記述するのか疑問に思われると思います。
受注コードに適当な文字を入力し、検索ボタンをクリックしてみて下さい。
添付ファイル
-
SampleStart.jpg
(56.7 kB) - 登録者 moo
17 年 前.
サンプル開始